
Table of Contents
环境 Link to 环境
Node.js:一个开源的、跨平台的 JavaScript 运行时环境
pnpm:速度快、节省磁盘空间的软件包管理器
Node.js可以直接点开上面的连接下载最新版本并安装
pnpm在命令行使用下面的命令安装(如果安装报错,可以先尝试用管理员选项打开命令行再安装)
BASH
1npm install -g pnpm
可以在安装完成在命令行输入
BASH
1pnpm -v
输出为版本即成功安装。
其他需要的 Link to 其他需要的
- 一个Github账号
- “魔法”(相信你既然能打开我的博客,魔法已经不是问题)(那是前话了,现在我的博客不被墙了应该)
- VScode(推荐),其他代码编辑器也可以
主题选择 Link to 主题选择
你可以在Themes | Astro上挑选自己喜欢的主题
在选择的主题中,可以点击”Live Demo”实时预览
主题拷贝 Link to 主题拷贝
以下面的Theme为例

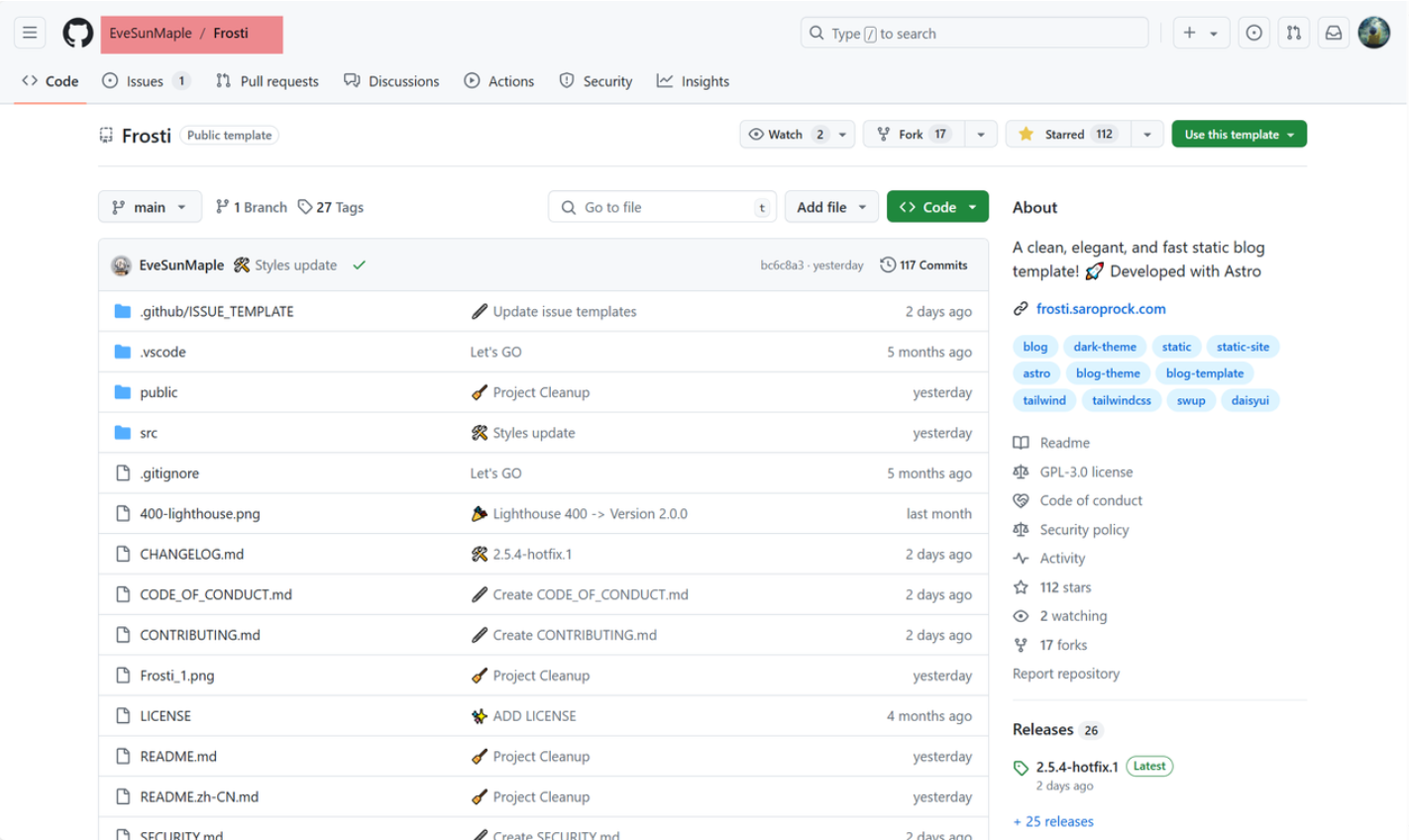
点击”Get started”会跳转到Github仓库

记住左上角标红部分是:仓库所有者/仓库名,也就是template(模板)名称
首先在本地磁盘上新建一个文件夹,比如叫做”My_Blog”
在空白文件夹页,右键,选择用VSCode编辑(或者直接VSCode中手动打开该文件夹)
在VSCode中Crtl+J打开终端
此时地址应该是定位在当前文件夹,比如
BASH
1PS D:\My_Blog>
输入命令
PYTHON
1npm create astro@latest -- --template EveSunMaple/Frosti
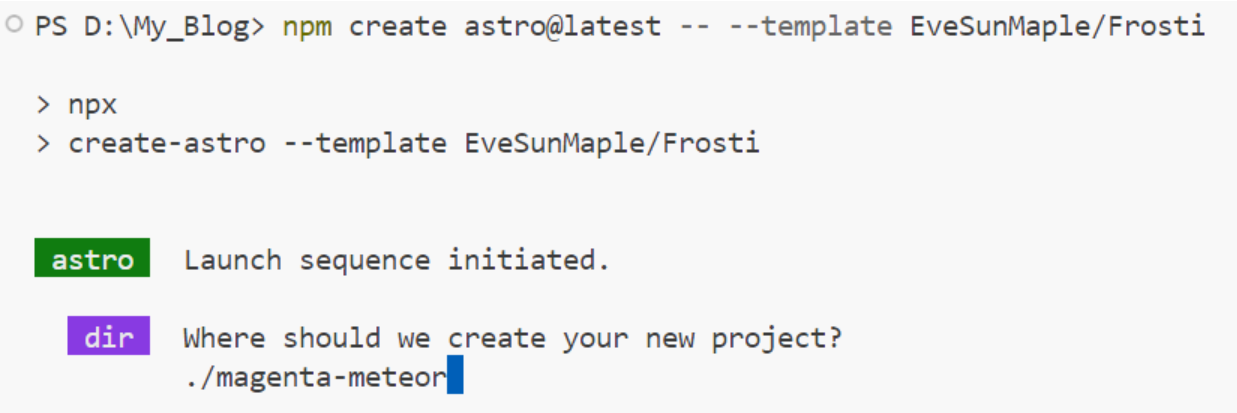
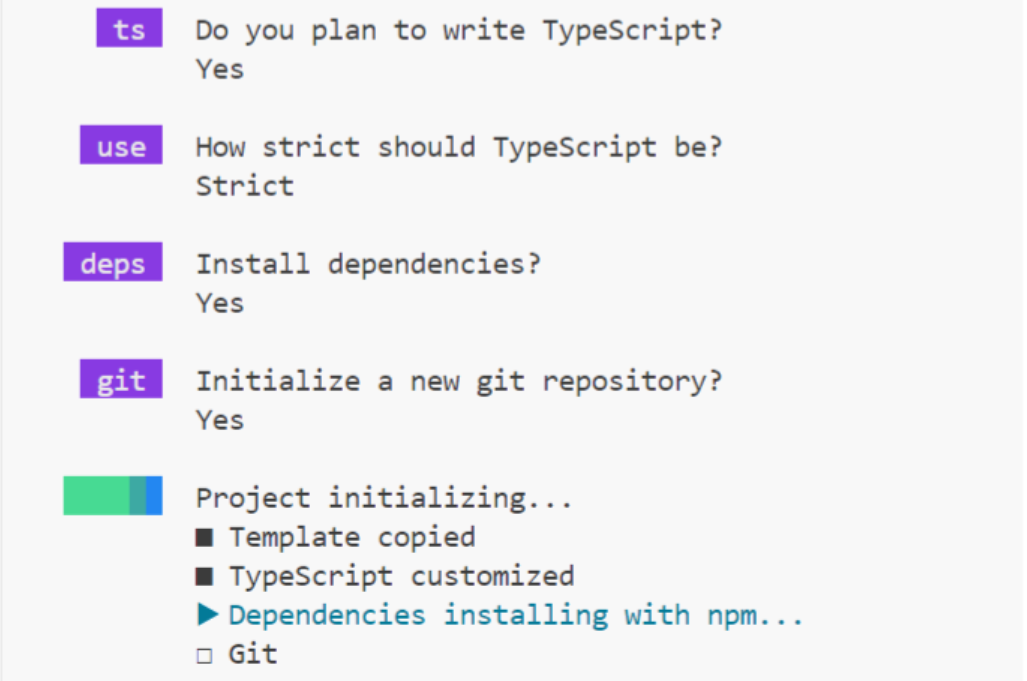
稍等片刻会出现

意思是在何处create project
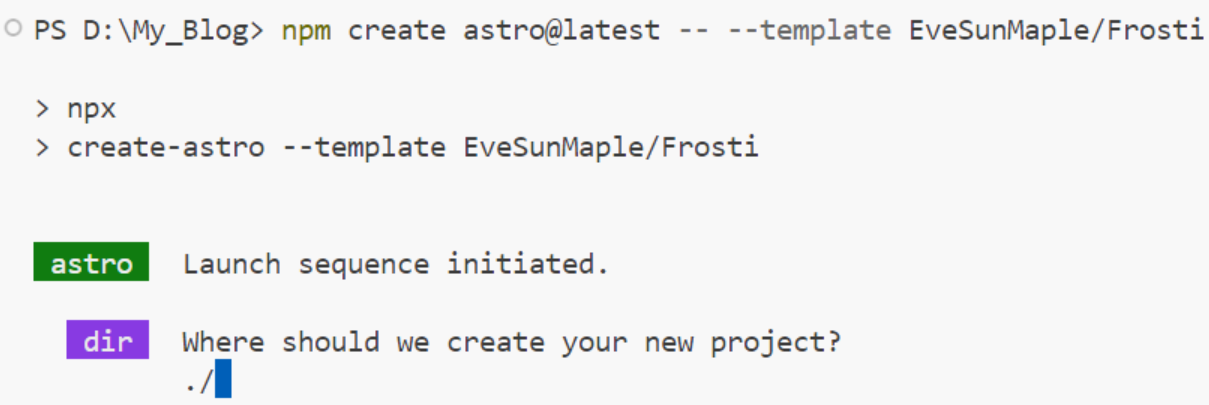
Crtl+删除键后键入./

此处注意./后必须加一个英文空格,否则会有报错Invalid non-printable character present!
此后一路回车

如果此处卡在第三步,魔法挂“全局代理”
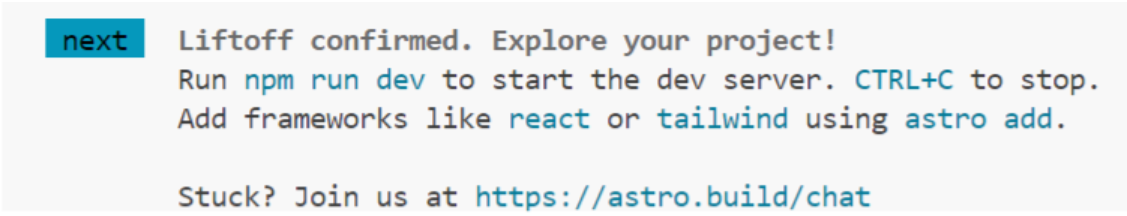
安装完成后会有提示如下

在命令行键入下面的命令安装必要的内容
BASH
1npm installl
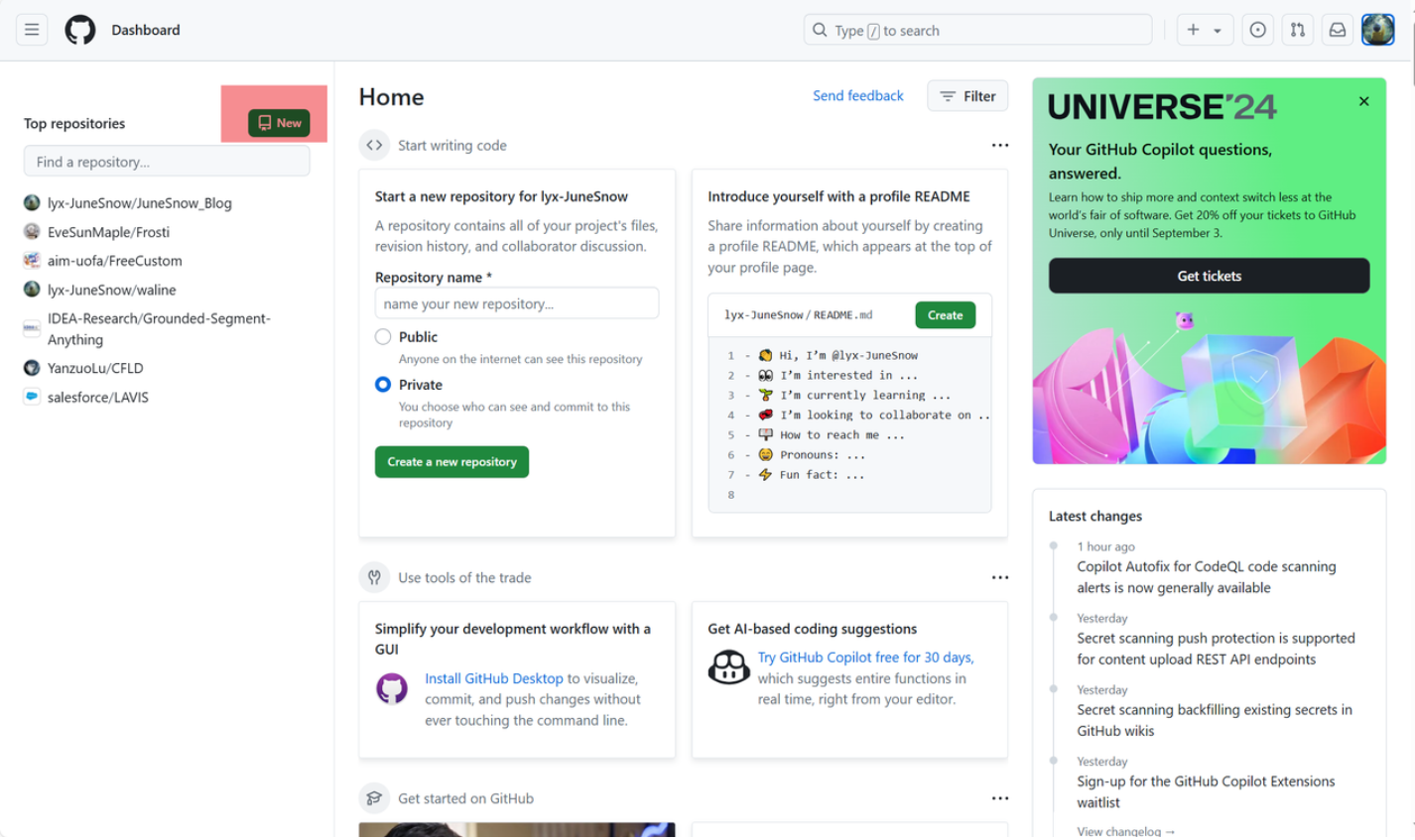
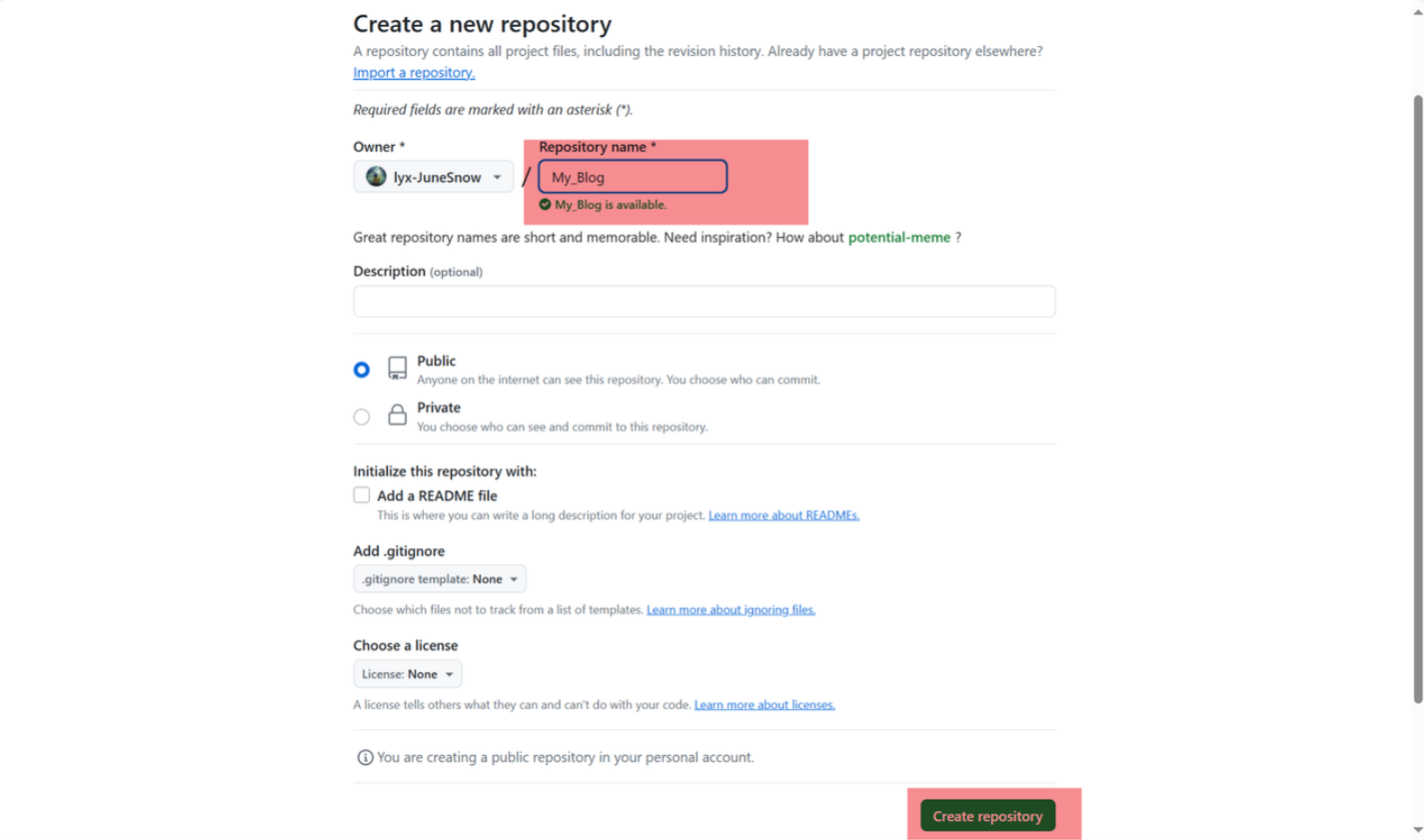
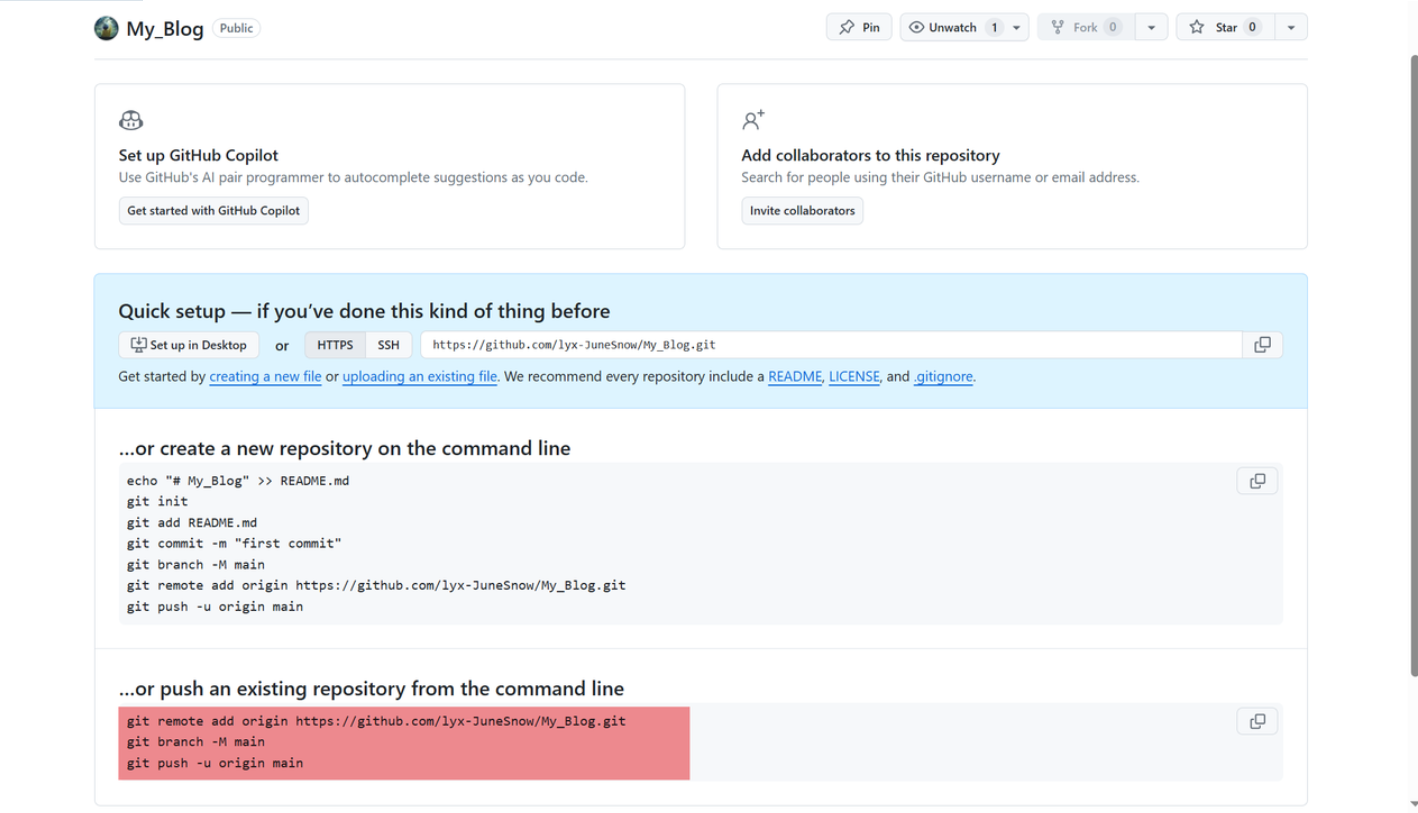
托管到Github Link to 托管到Github



在本地文件夹的命令行依次键入以上命令即可托管到Github
后续仓库的更新此处不再讲解
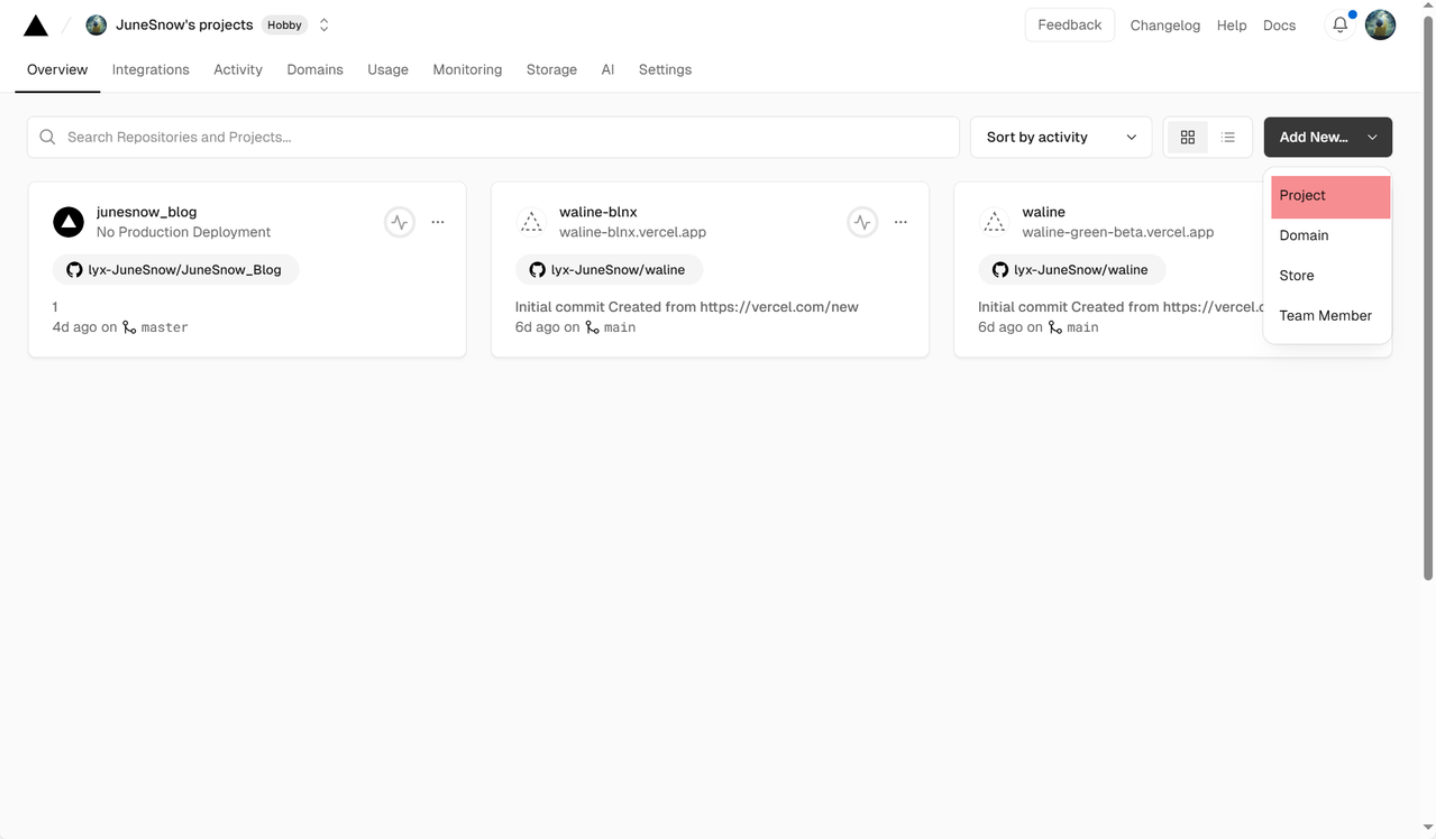
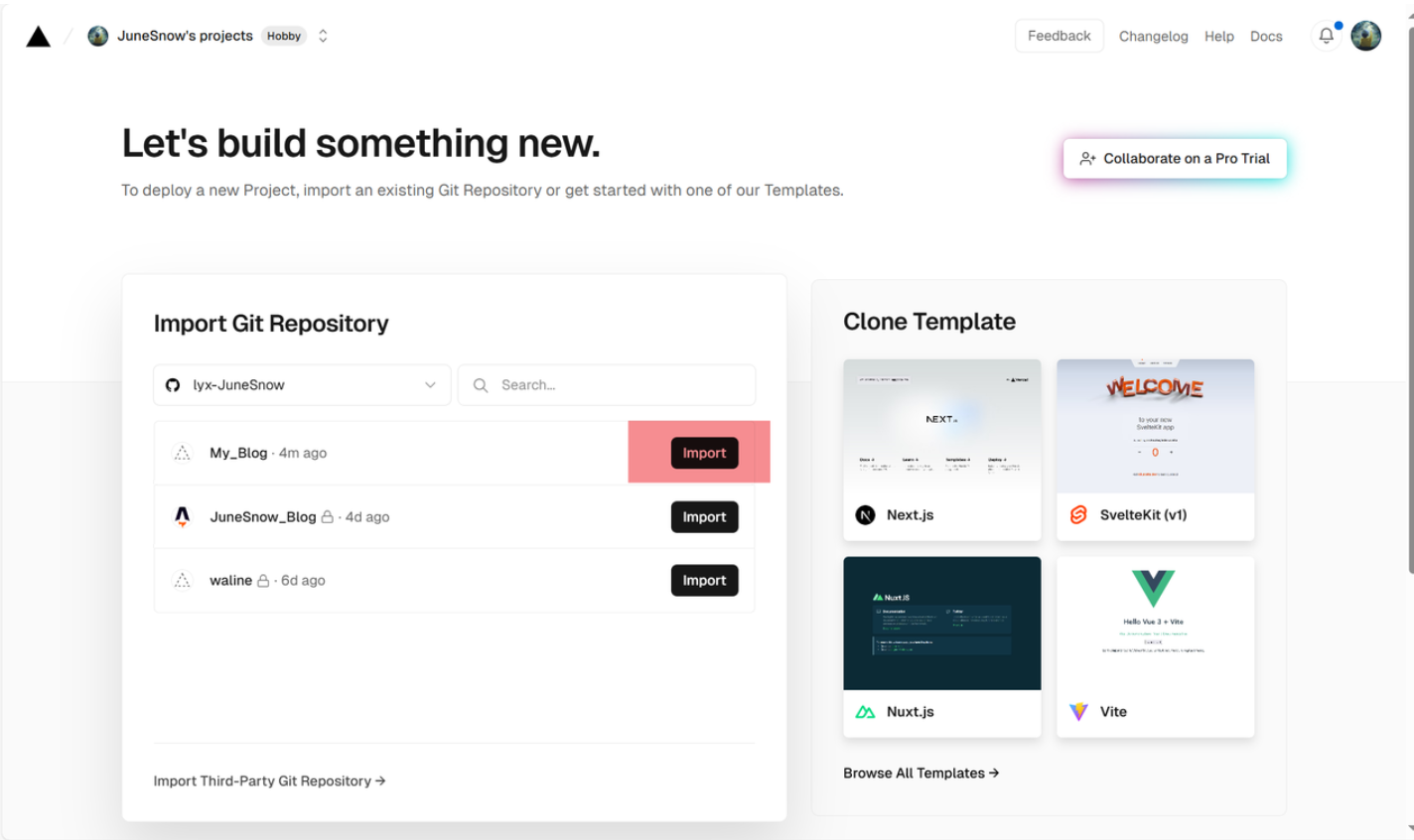
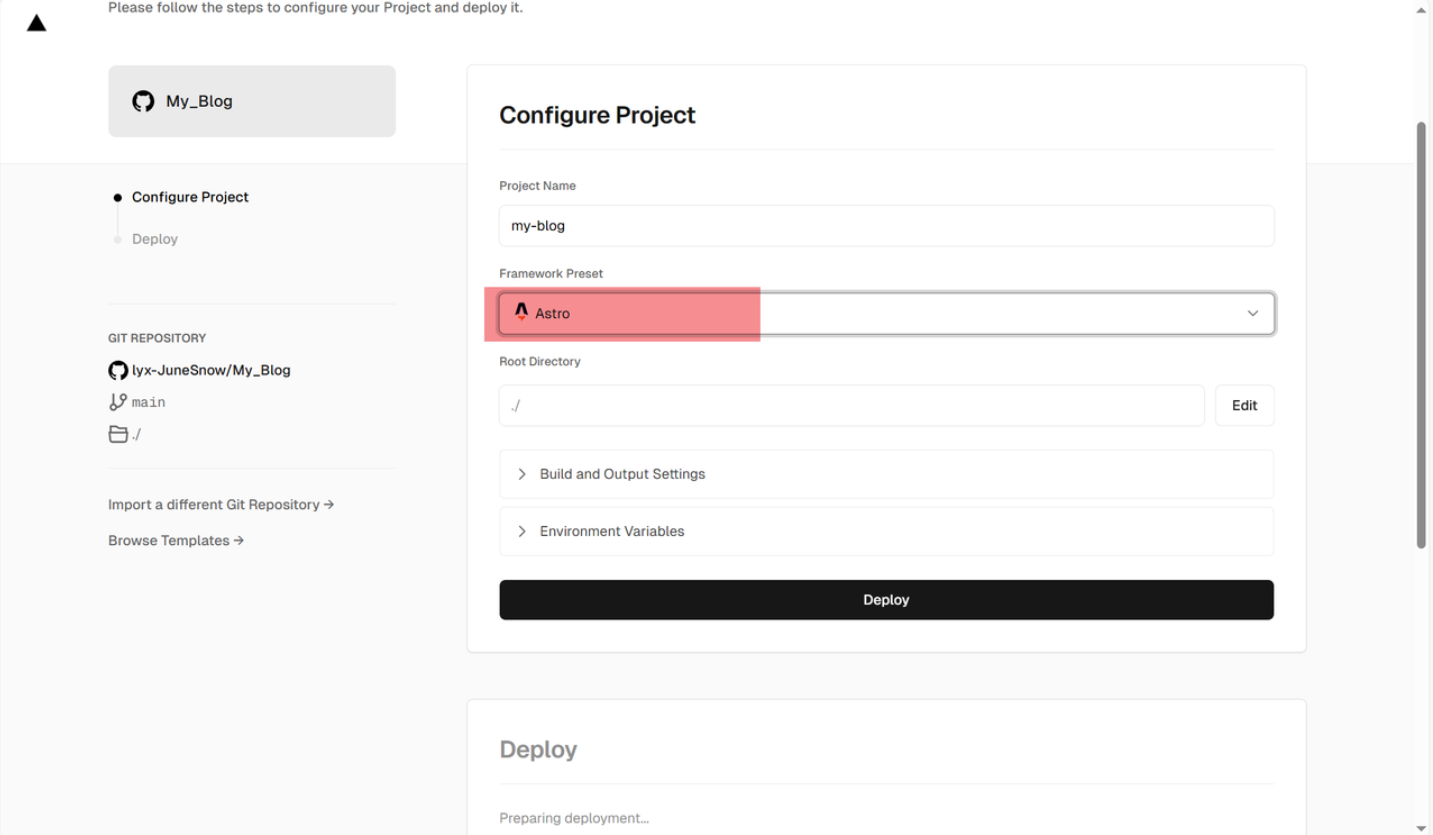
部署到Vercel Link to 部署到Vercel
在网站Vercel用Github账号注册



点击Deploy,稍等片刻看到烟花🎉即为部署成功!
Thanks for reading!
基于Astro博客的搭建
© JuneSnow | CC BY-SA 4.0